Hồi “trẻ trâu” mình vẫn nghĩ coding là 1 công đoạn thần thánh tạo ra 90 % thành công trong dự án. Nhưng giờ nghĩ lại thì đúng là sửu nhi thật, code chỉ là 1 phần nhỏ trong cả toàn bộ qui trình mà thông thường chỉ chiếm chưa đến 30% thời gian – công sức.
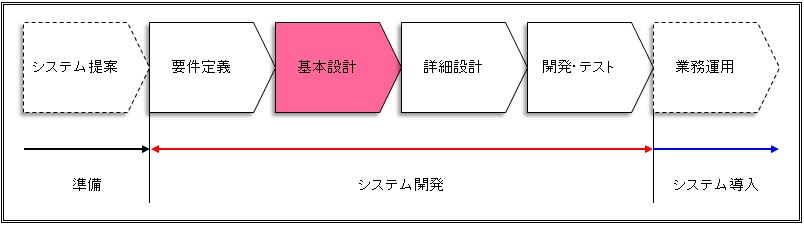
Hôm nay mình xin phép được “lạm bàn” về 1 mảng khá khoai đó là BASIC DESIGN. Trước tiên để hiểu nó là gì thì mô tả ngắn gọn như sau : BD là 1 công đoạn trong phát triển phần mềm theo chuẩn Nhật, nó là output của công đoạn phân tích yêu cầu và là input của thiết kế chức năng(機能設計) hoặc thiết kế chi tiết (詳細設計). Vì sao có chữ hoặc ở đây ? đơn giản là có những dự án các bác gộp 2 cái này thành 1 và gọi chung là 詳細設計 luôn. Dài dòng ghê, nhìn hình dưới cho dễ nhớ nè.

Ở bên trái là tài liệu hầm bà lằng, mũi tên ngang có nghĩa là mấy cái mớ tạp nham bên trái sẽ dùng để tạo và thực hiện TEST (UAT) cho phần bên phải. Còn coding chính là cái đít của biểu đồ, nơi mà dân dev chúng ta trú ngụ 😀 vậy nên ko lạ khi nghe cụm từ “code thối”.
Cũng có nhiều bạn trong đó có cả bản thân mình cũng từng thắc mắc : sao ko code luôn cho nhanh mà tạo chi nhiều tài liệu vớ vẩn mất thời gian vậy, rảnh quá ha ? OK, vậy đặt ngược vấn đề : code có cần test ko ? câu trả lời là có, vậy test vs code dựa vào cái gì, thiết kế dữ liệu như nào, và 1 mớ câu hỏi lằng nhằng nữa … mà BD chính là câu trả lời cho tất cả vấn đề đó.
Tiếp theo đây mình xin phép được đi sâu vào bên trong, BD gồm những gì và làm như thế nào cho tốt.
| 工程 | ドキュメント成果物 | 内容 | 範囲 | 媒体 |
| 基本設計 (外部設計) |
業務フロー | 全体 | Excel | |
| システム構成図 | 全体 | Excel | ||
| ER図 | 全体 | OBER | ||
| テーブル定義書 | 全体 | OBER | ||
| 機能一覧表 | 全体 | Excel | ||
| 設計書記述様式 | 全体 | Excel | ||
| 基本設計書 (外部設計書) |
概要 I/O関連図 画面/帳票レイアウト |
個別 | Excel |
Vì dịch ra nó hơi chuối nên mình để vậy luôn, bảng này mình lấy trên 1 bài viết khá hay ở trên trang ThinkIT (sẽ đưa link cuối bài).
Bài toán đặt ra như sau :
EndUser : Tôi muốn có 1 trang web quản lý, màn hình hiện lên 1 form để tìm kiếm, in dữ liệu .. bla bla
Từ những thứ mơ hồ như trên, đội phân tích yêu cầu sẽ gặp gỡ tra hỏi cặn kẽ rồi tạo ra 1 bộ tài liệu gọi là 要求分析 rồi vứt cho team design bảo làm đi 😀 chơi khó nha. OK thôi. Bắt tay vào mình sẽ vẽ ra những thứ như sau : bản đồ cấu trúc hệ thống, screen layout, screen item detail, database flow, table define … Nói thì dong dài, mời bà con xem mấy cái hình bên dưới cho nhanh.





Đó là tất cả những gì mà designer phải làm để tạo ra 1 bộ basic design hoàn chỉnh. Bài toán trên đây chỉ có 1 màn hình, trên thực tế 1 project sẽ gồm nhiều hơn thế vậy nên cần có thêm 1 tài liệu gọi là “sơ đồ di chuyển màn hình” 画面遷移図.
Nhìn vào đây sẽ biết detail design thế nào – ví dụ như cần tạo ra bao nhiêu function (như trên thì cần : DisplayFunction, SearchFunction, checkValidateFunction, PrintFunction), và đối với chị em tester thì đây là “bộ luật” để mang ra bắt bẻ cu dev code sao cho đúng 🙂
Kết
Các tài liệu phải tạo trong công đoạn basic design
- Sơ đồ cấu trúc hệ thống : mối quan hệ giữa client – server – database
- Screen layout : màn hình mô phỏng bằng excel hoặc html
- Screen item detail : mô tả chi tiết item màn hình như kiểu dữ liệu – độ dài.
- Sơ đồ cấu trúc table : hay gọi nôm na là list table là mối quan hệ
- Table define : chi tiết các field, kiểu dữ liệu, độ dài.
- Bonus : Screen flow. Sơ đồ di chuyển màn hình (ví dụ : display, search, detail, update, confirm, finish)
Các kiến thức BrSE cần nắm :
- Cách sử dụng Excel or HTML cho design layout
- Cách sử dụng tool tạo ER (table)
- Các thuật ngữ cơ bản về 基本設計
- Tính cẩn thận trong từng chi tiết thiết kế : tức là thiết kế có tâm để đứa sau nó còn biết mà làm detail design vs mấy em tester biết rõ phải create test case ra sao.
Full Link HD ko che mình tham khảo : https://thinkit.co.jp/free/project/4/3/1.html
Trong link dưới các bạn click vào download file excel tài liệu mẫu.

Mình xin phép bổ sung thêm một chút thông tin mà bài viết chưa nêu, đó là khi đội phân tích yêu cầu lấy thông tin từ khách hàng thì không chỉ hiểu đủ và chính xác yêu cầu của khách hàng mà còn phải hiểu được nguồn gốc xuất xứ của yêu cầu đó. Nhưng thông tin này còn cần phải tài liệu hoá để nhưng người tham gia công đoạn tiếp theo có thể nắm bắt đầy đủ. Lý do của việc này là để việc thiết kế được tinh gọn, smart hơn mà vẫn đảm bảo đáp ứng được chính xác yêu cầu của khách hàng, hai là tất cả mọi người trong dự án đều có thể hiểu chính xác hơn thứ mà mình đang tạo ra.
Thanks anh đã bổ sung
Vâng và bây giờ mình hiểu tại sao khi phỏng vấn công ty nhật chỗ nào cũng hỏi “chú có kinh nghiệm làm tài liệu thiết kế không” :))
Mình mất 5 năm mới ngộ ra, nén nó lại thành 1 bài viết, cảm ơn vì đã hiểu được tấm lòng. Chỉ mong có vậy thôi.